
 編集部
編集部
3,000円分無料で遊ぶ
 ベラジョンカジノの登録方法。登録特典の説明と退会後の再登録方法と注意点
ベラジョンカジノの登録方法。登録特典の説明と退会後の再登録方法と注意点
ベラジョンカジノは、オンラインパチンコが遊べる!

高設定台なら数万枚の出玉性能!リアル店舗そのままのパチスロ・パチンコ体験をオンラインで体験できるベラジョンカジノの「パチンコ館」
機械割や出玉の強さだけでなく入店から台選びを含むパチンコ特有のゲーム性や体験がスマートフォンのみで遊べます。目押し・技術介入あり! 自力で結果を引き寄せるゲーム性、ボーナス時の激アツ演出は、リアル店舗に負けない興奮!
「パチンコ館」の紹介動画
 編集部
編集部
ベラジョンカジノは、10日間の無料プレイが可能!

ベラジョンカジノ登録後は、初心者も安心して遊べる無料プレイを用意しています。入金するだけでもらえる入金ボーナスは3回分、登録+入金で合計最大1,000ドルのボーナスがもらえます。ボーナスは、ベラジョンカジノをプレイする軍資金として実際の賭け金に利用できます。
 編集部
編集部
ベラジョンカジノは、必勝カジノ大賞で4連覇達成!

実際にオンラインカジノをプレイしている現役プレイヤーが選んだ結果、2017年、2018年、2019年、2020年も必勝カジノ大賞で1位となり、4連覇を達成しました!
 編集部
編集部
ベラジョンカジノは、日本人のためのライブカジノを用意している

着物姿のディーラーとゲームを楽しめる「花路野三丁目」は、すべてのテーブルで日本語を話せる日本人ディーラーが在籍、外国人ディーラーに慣れていない方も日本人なら安心。バカラ・ブラックジャックなどのライブカジノの定番ゲームを日本語で会話しながら本番カジノをスマホ1台で24時間365日味わえます。
ベラジョンカジノならスマホ1台でお小遣い稼ぎ

365日24時間、いつでもどこでも「海外のカジノが自宅から遊べる」オンラインカジノゲームは、本場のカジノと同じように楽しめます。生中継でライブディーラーと対戦できる「ライブカジノ」は、リアルカジノの臨場感がそのまま体験できます!
無料で遊ぶことが出来るオンラインカジノゲームは、世の中に沢山ありますが・・・・オンラインカジノの魅力は、ネット上でお金を賭けて遊ぶだけのカジノゲームで終わりません。
 編集部
編集部




 編集部
編集部

ベラジョンカジノは、優良オンラインカジノの条件をクリアしている
オンラインカジノの安全性や信頼度を見極めるための条件を必ず確認しましょう
- ライセンス:政府公認のキュラソーライセンス
- 運営:ロンドン株式上場企業のBreckenridge Curacao B.V
- セキュリティ:国際規約準拠のSSLとRNGを採用
- 第三者機関:監査済ソフトウェアを提供
- 入出金方法:クレジット入金、銀行出金可
- 入出金スピード:24時間以内の手続き
- サポート内容:24時間365日の日本語対応
 編集部
編集部
ベラジョンカジノは、合法なオンラインカジノ

パチンコ、競馬、競輪、宝くじなど国が認めたギャンブル以外は、全て違法のため「オンラインカジノ=違法」と考える方も多いようです。
「ベラジョンカジノ=オンラインカジノ(ネットカジノ)」は、違法な賭博にあたるのか?という疑問の答えは、ベラジョンカジノは、合法なオンラインカジノです。
オンラインカジノは、日本で合法なのか、違法なのかという点に関して、様々な憶測が出回っていますが、ベラジョンカジノは、厳しい監査や法律上の規定のコンプライアンスをきちんと経た上、完全に合法的な体制を整え、常にプレイヤー様の安全や安心を最大限に考慮したサービスを提供しております。
引用元:ベラジョンカジノ公式サイト(https://www.verajohn.com/)
ベラジョンカジノの公式サイトに記載しているように『オンラインカジノが合法の国で運営されている』『運営ライセンスを取得している』この条件をクリアしています。
 編集部
編集部
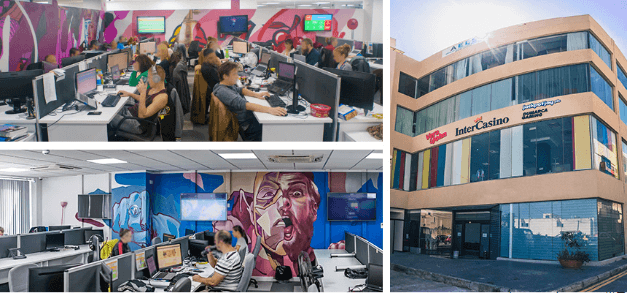
ベラジョンカジノは、ロンドン株式市場の上場企業が運営

ベラジョンカジノ (Vera & John Casino)は、株式市場に上場している世界的なオンラインゲーミング企業「Gamesys Group plc(旧名:JPJ Group plc)」のグループ会社「Breckenridge Curacao B.V.」が運営しています。

オンラインカジノが証券取引所に上場しているということは、会社の規模が大きいだけではなく厳格な会計処理をしているという厳しい審査を受けていることが分かります。
上場企業が運営しているオンラインカジノのため、詐欺、イカサマ、不正の心配もありません。
 編集部
編集部
ベラジョンカジノは、イカサマ・詐欺の心配なし

オンラインカジノのイカサマ・詐欺・公平性の有無、健全なカジノ運営がなされているかを総合的に審査する「第三者機関」の監査という仕組みが存在します。プログラムの公平性を審査する「eCOGA」「TSTなどが有名です。TSTの監査を受けているオンラインカジノ業者ならイカサマの心配なく安心して遊ぶができます。
 編集部
編集部
RNGシステム採用による公平性の担保

プレイできるゲームはソフトウェア会社が提供するものでありベラジョンカジノが操作できるものではありません。ベラジョンカジノは、RNG(Random Number Generator)と呼ばれる、ゲーム結果をランダムに生成するシステムを利用しており、ゲームの公平性も第三者機関によって保証されています。
この仕組みによるベラジョンカジノは、ゲームをコントロールできない仕組みになっており公平性が担保されているということがいえます。
 編集部
編集部
ベラジョンカジノは、政府公認ライセンス取得済

ベラジョンカジノは、運営や経営体制に信頼がなければ取得することができないキュラソー政府のオンラインゲーミングライセンスを取得、合法的なオンラインカジノとして運営されています。
 編集部
編集部
ベラジョンカジノは、世界100万人以上のユーザー

ベラジョンカジノは、世界中にプレイヤーが存在しますが、日本人プレイヤーの数も多いことが特徴。現在進行形でどんどん増えていっている理由は、人気のオンラインカジノとしての口コミ、評判の高さが理由です。
ベラジョンカジノの世界での利用者数は現時点で160万人程度と発表されています。世界中から愛されているオンラインカジノとして人気の高さが分かります。
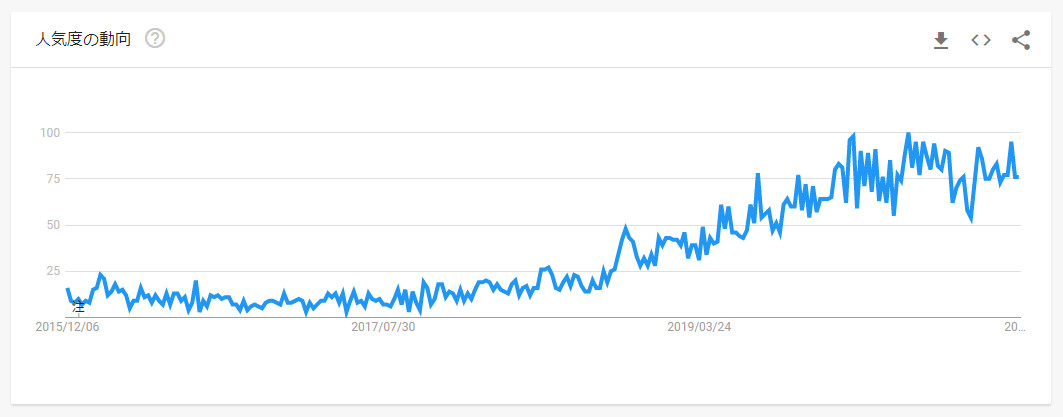
Googleトレンドで圧倒的検索回数のオンラインカジノ

「ベラジョンカジノ」というキーワードで検索回数は、常に増加中です。多くの日本人が興味を持ってることが分かります。ベラジョンカジノが人気が高い根拠は、googleトレンドの検索を見てもわかります。検索回数、日本人プレイヤーが多い事からインターネットで情報が手に入りやすい利点もあります。
GoogleやTwitter、Youtubeでも数多くの日本人プレイヤーがベラジョンカジノに情報をシェアしている為オンラインカジノ初心者の方でも安心です!
 編集部
編集部
ベラジョンカジノの入金不要ボーナス(登録ボーナス)

ベラジョンカジノに登録するだけでもらえる登録ボーナスとして30ドル分の無料プレイが可能です。オンラインカジノ初心者は、リアルマネーをいきなり賭けるのは怖い人も多いと思います。そこで役立つのが「入金不要ボーナス」です。
ベラジョンカジノに登録するだけで「入金不要ボーナス(登録ボーナス)」は、自動的に付与されます。登録ボーナスは、実際の賭け金として利用できるのでリアルマネーを賭けずに無課金でプレイが可能です。
 編集部
編集部
ベラジョンカジノは、無料モードでお試しプレイも可能

ベラジョンカジノには、無料プレイが用意されているので登録しなくてもベラジョンカジノは、無料で遊べてしまうというところです。入金するのが不安な方や有料プレイ前にカジノゲームの練習をしたい方に最適な機能です。
 編集部
編集部
ベラジョンカジノは、完全日本語対応サポート

日本語サポート体制を整えているオンラインカジノはいくつもありますが、365日対応しているオンラインカジノは多くありません。ベラジョンカジノ (Vera & John Casino) は、は、長時間対応しているので、安心してオンラインカジノを楽しむことができます。
 編集部
編集部
ベラジョンカジノの入金は、クレジットカードが使える

海外を拠点としているオンラインカジノでは、これまでネットバンクを開設して…身分証を提出して・・・と煩わしい過程がありましたのですが、ベラジョンカジノは、クレジットカードでの入金が可能になっています!
4大クレジットカードブランド対応済
ベラジョンカジノ (Vera & John Casino) は、VISAカードとMasterカード他、JCBカード、AMEXカードも使え、国内の主要ブランドはほぼ網羅されています。

 編集部
編集部
ベラジョンカジノの出金は、国内の銀行口座へ
ベラジョンカジノは、勝利金をご自身の銀行口座へ出金することが可能です。銀行口座へ出金後は、コンビニ等のATMで現金化できます。

銀行出金は、出金手数料も無料、ベラジョンカジノが提携している日本国内の銀行から振込が行われるため、手間なく審査完了から1~2営業日以内に出金が完了します。
ベラジョンカジノは、仮想通貨で入出金も可能
ベラジョンカジノは、入金、出金時は、ビットコイン他、5種の仮想通貨に対応しています。入出金時に現金を使いたくない人に愛用されています。

- Bitcoin (ビットコイン)
- Ethereum (イーサリアム)
- Ripple (リップル)
- Bitcoincash (ビットコインキャッシュ)
- Lightcoin (ライトコイン)
ベラジョンカジノで300万を稼いだ東京在住のプレイヤー

驚異の大勝利を収めた日本人のS.Yさんは、ベラジョンカジノが大好きなプレイヤーの一人、日々プレイをしており、大きな勝利を以前にも経験しています。

3日間続けての高額配当で、1日目と2日目は自宅で、3日目はファミレスでの食事中モバイルからプレイしていました。
と語っており、いつでもどこでもプレイできる”ベラジョンオンラインカジノ”ならではの勝利です。
「当たるまでじっと我慢することが重要です。調子には波がありますが、そういうことは気にせずプレイし続けることが勝利に繋がったと思います。」
まさに「石の上にも三年」のことわざの通り、ベラジョンカジノも我慢するといいことが必ず訪れるものです!ベラジョンカジノでは、日々多くの勝利金を獲得したプレイヤーも多いオンラインカジノ。勝利金でバカンス?それともショッピング?
日本人の高額賞金獲得者が続々登場

毎月1回、高額賞金獲得者がベラジョンカジノでは発表されています。高額の勝利金を手にした日本人プレイヤーも多数います。
| 獲得者のユーザー名 | カジノゲーム名 | 獲得勝利金 |
|---|---|---|
| S.O | Energoonz | $11,191(約120万円) |
| S.Y | Emerald Diamond | $155,553(約1,700万円) |
| S.O | Energoonz Mobile | $12,556(約140万円) |
| GreenWinter8764 | ? | $129,452(約1,500万円) |
高額賞金獲得者インタビューは、ベラジョンカジノ公式サイトで掲載されています。
 編集部
編集部
パチンコよりも勝ちやすい「オンラインカジノの仕組み」

「ペイアウト率」と呼ばれる「勝てる確率」は、宝くじで 45% 、競馬や競輪で 80% 、パチンコやパチスロでも 85% 程度と言われているのに対し、オンラインカジノは、勝利率:95% を超えているのが普通です。この数字は若干の誤差はあっても嘘ではありません。

ベラジョンカジノの還元率(ペイアウト率)は、パチンコ・パチスロ、競馬・競輪、ジャンボ宝くじ、ロト、ナンバーズ、スクラッチなどの他のギャンブルに比べて圧倒的に高いため、儲かりやすいというのは、データ上事実であることは間違いありません。
 編集部
編集部
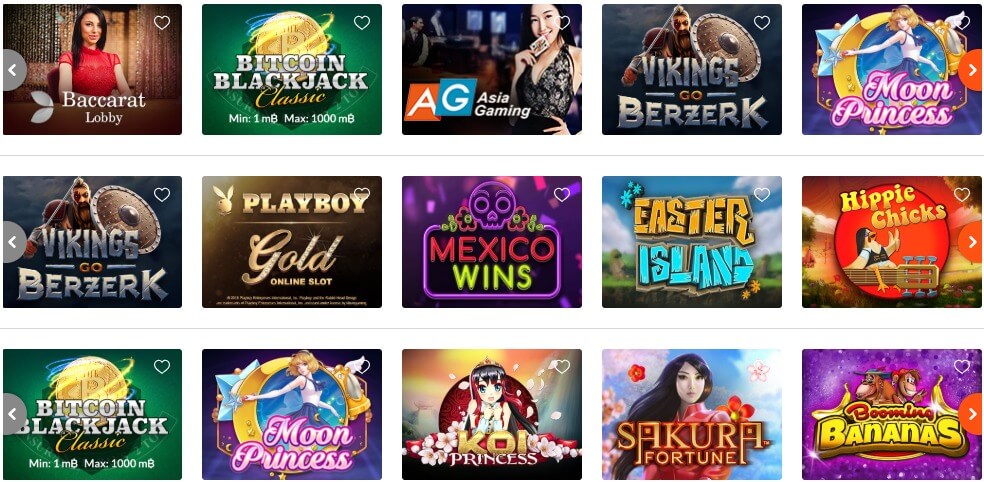
ベラジョンカジノは、日本人向きのビデオスロットも充実

ベラジョンカジノ (Vera&John Casino) は、日本人気NO1だけあって、日本向けゲームも充実しています。日本のパチスロをベースに開発している「JAPAN Technicals Games社」ゲーム、日本人に好まれている「落ちゲー」ベースのスロットマシンを先行導入しているのも人気の理由です。
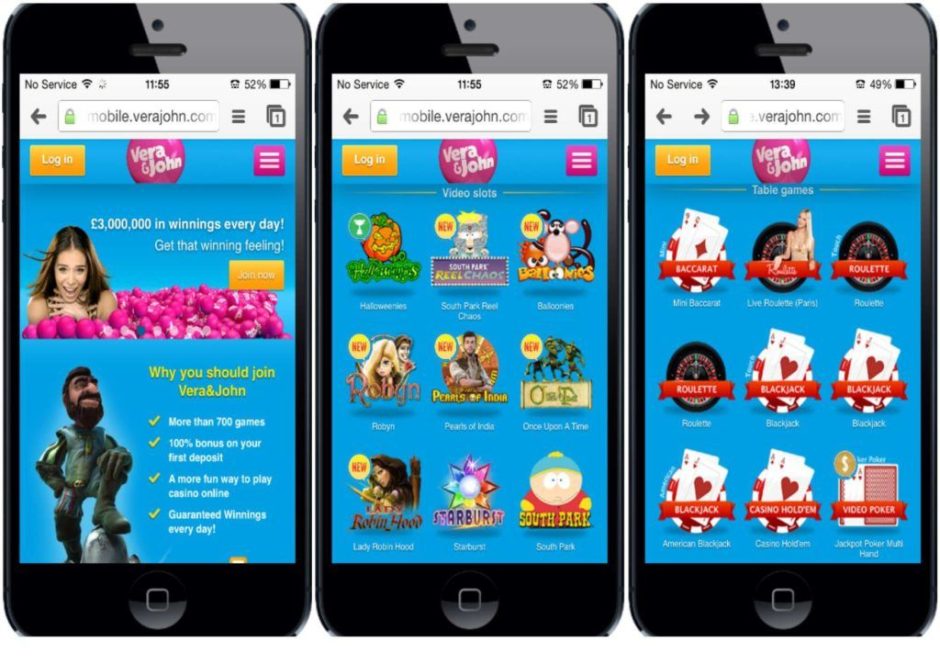
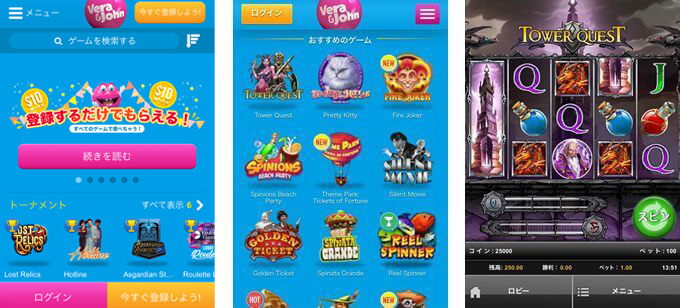
ベラジョンカジノは、スマートフォン対応

ベラジョンカジノといえば、パソコン以外にスマートフォンで快適に安心してプレイできるオンラインカジノとして有名です。オンラインカジノの中でもスマートフォン対応の先駆け的オンラインカジノとして、快適な環境を提供し続けています。

 編集部
編集部
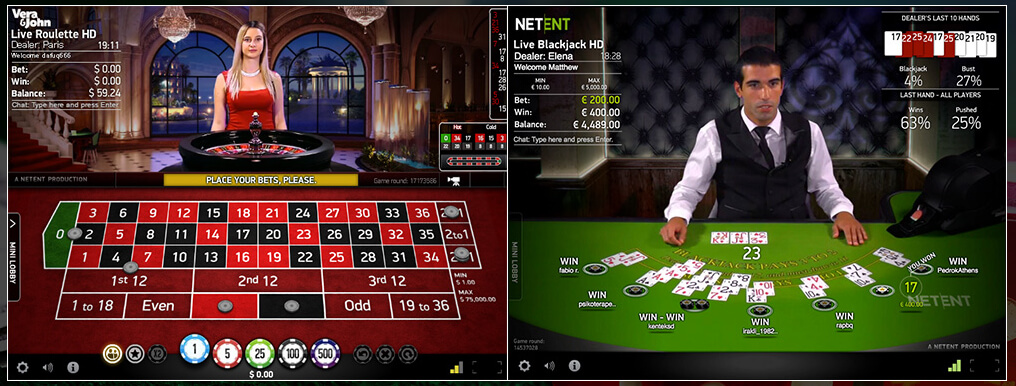
ベラジョンカジノのライブカジノは、臨場感が満載!

ベラジョンカジノでも多くのユーザで毎晩賑わっているのが「ライブカジノ」です。日本では多くのプレイヤーが連日遊んでいます。ルーレットやブラックジャックなど海外に行かなくても本番のリアルカジノをスマホで体験できます。
スロットゲームは、基本的には1人で楽しむ形のゲームです、勝ち負けを意識し、単調にゲームを進めていきますが、ベラジョンカジノのライブカジノは、通常のカジノゲームと比べ、ディーラーの表情やディーラーの仕草、ディーラーがカードをめくる時の緊張感など、スロットゲームにはない「実体験」を味わうことできます。
ベラジョンカジノのライブカジノは、全て生中継なので他のプレイヤーと一緒に会話したり、ライブディーラーと一緒にゲームを楽しむことができます。
 編集部
編集部
ベラジョンカジノは、900種類以上のゲームを用意

ベラジョンカジノは、初心者から上級者まで飽きさせない多彩なゲーム会社を採用しています。ゲーム配信会社は、パチンコで言えば「パチンコ台メーカー」のようなものです。
ベラジョンカジノは、10社以上のゲーミングソフトウェア(ゲーム配信会社)を採用しています。一般的に1つのオンラインカジノで取り扱うゲーミングソフトウェアは1~3つ程度のところが多い中、ベラジョンカジノのソフトウェアの充実ぶり!
 編集部
編集部
ゲーム配信会社(プロバイダー)が他オンラインカジノより多い
10社以上のゲーミングソフトウェア(ゲーム配信会社)を採用、一般的に1つのオンラインカジノで取り扱うゲーミングソフトウェアは1~3つ程度のところが多い中、ベラジョンカジノのソフトウェアの充実ぶり!

ゲーム配信会社:plain gaming, NETENT, igt, Microgaming, Play’nGO, BET SOFT, Yggdrasil, Thunderkick, NYX Gaming, Leander Games, Evolutaion Gaming, Quickspin 他多数
多数のカジノゲームを遊び比べてみたい方にもベラジョンカジノはオススメ。ゲーミングソフトウェアによってゲーム性やラインナップが変わってきますので、その違いを確かめてみるのも面白いです。





3,000円分無料で遊ぶ